App Design
INTRO
This project started with open-ended research into the topic of food waste. We learned that people are aware of the social issue of food waste. But, that said, what truly motivates them is its personal cost: the impact it has on their wallet. Wasting food is a waste of money. So, with this insight in mind, we designed an application to help users monitor, track and better manage the flow of food into and out of their homes.
PROJECT OVERVIEW
Timeline
2 weeks
Team
Kevin Regan, Madeleine Chang, Cesar Velez
Deliverables
Research Report, Wireframes, Prototype, Usability Report, Spec Doc
Tools
Sketch, Photoshop, InVision, Google Sheets, Google Slides, InDesign, Acrobat
Process
Defining the Problem Space, Survey, User Interviews, Synthesis, Persona, Ideation, Design, Wireframing, Prototyping, Usability Testing, Iterating
My roles
User Researcher, Interaction Designer, UI Designer, Usability Tester, Research Synthesizer
Problem SPACE
According to Washington Post “the average person in the United States wastes about a pound of food per day”. This project started with this shocking fact — and the simple desire to do something, anything to ameliorate such a massive social problem. What we wondered was this: is there something we could do to help the average person better manage their food consumption in order to minimize their food waste.
Survey
the first thing we did was conduct a survey. We hoped to get a broad brush sense of how people were managing food in their personal lives. And we were looking for people to talk about food.




INTERVIEWS
We talked to 6 people. We talked to them about how food entered their home, how they managed it once it did, how they dealt with food waste, and whether they ever thought about the topic.
“I try not to waste any food. If I waste food, then it’s a waste of my money, and that’s a big motivator to finish or eat what I bought”
Synthesis/Insights



Persona
Problem Statement
How might we help Jon more effectively use the food he has so AS to minimize the waste of both his food and money?
Ideation
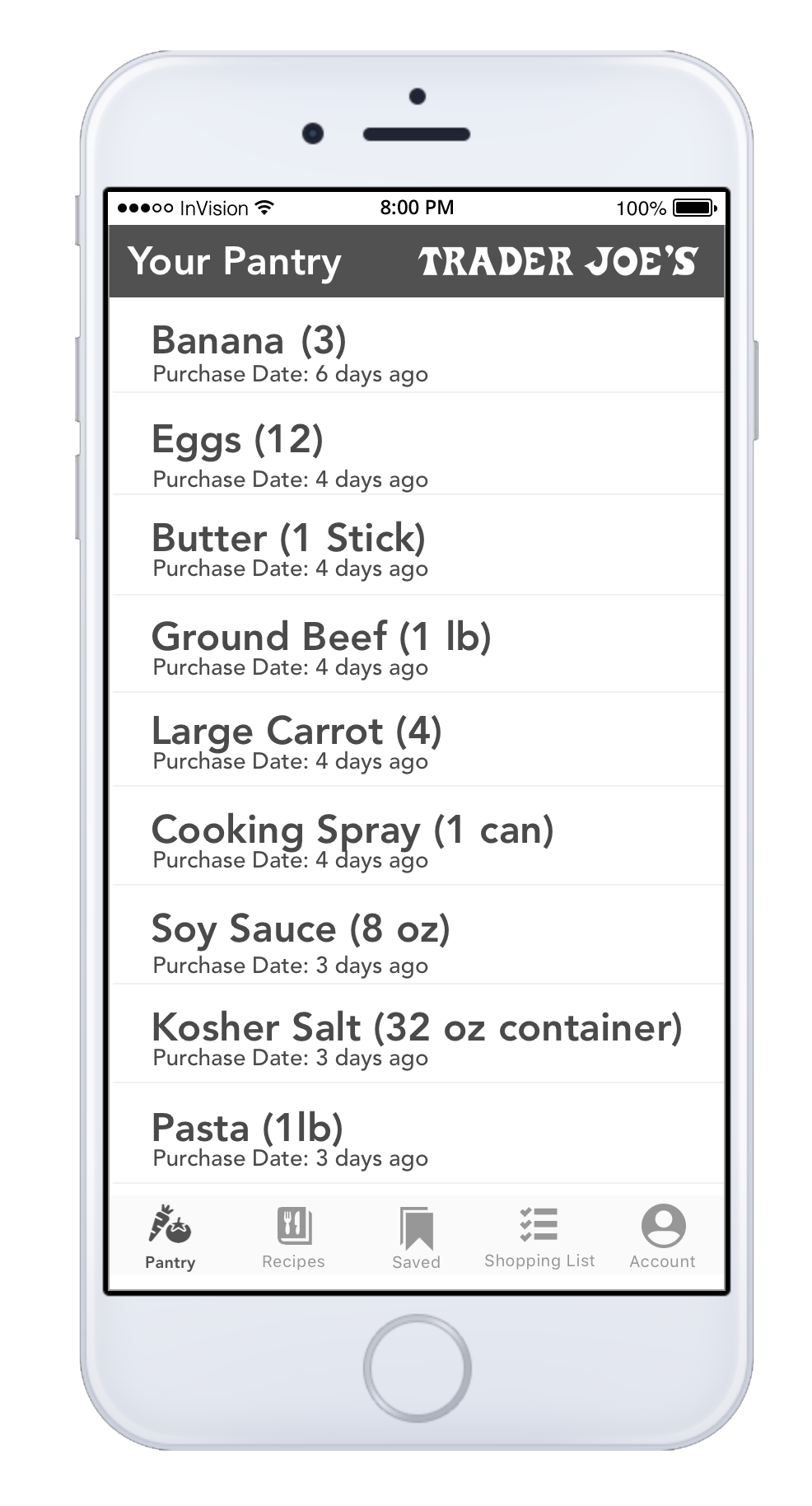
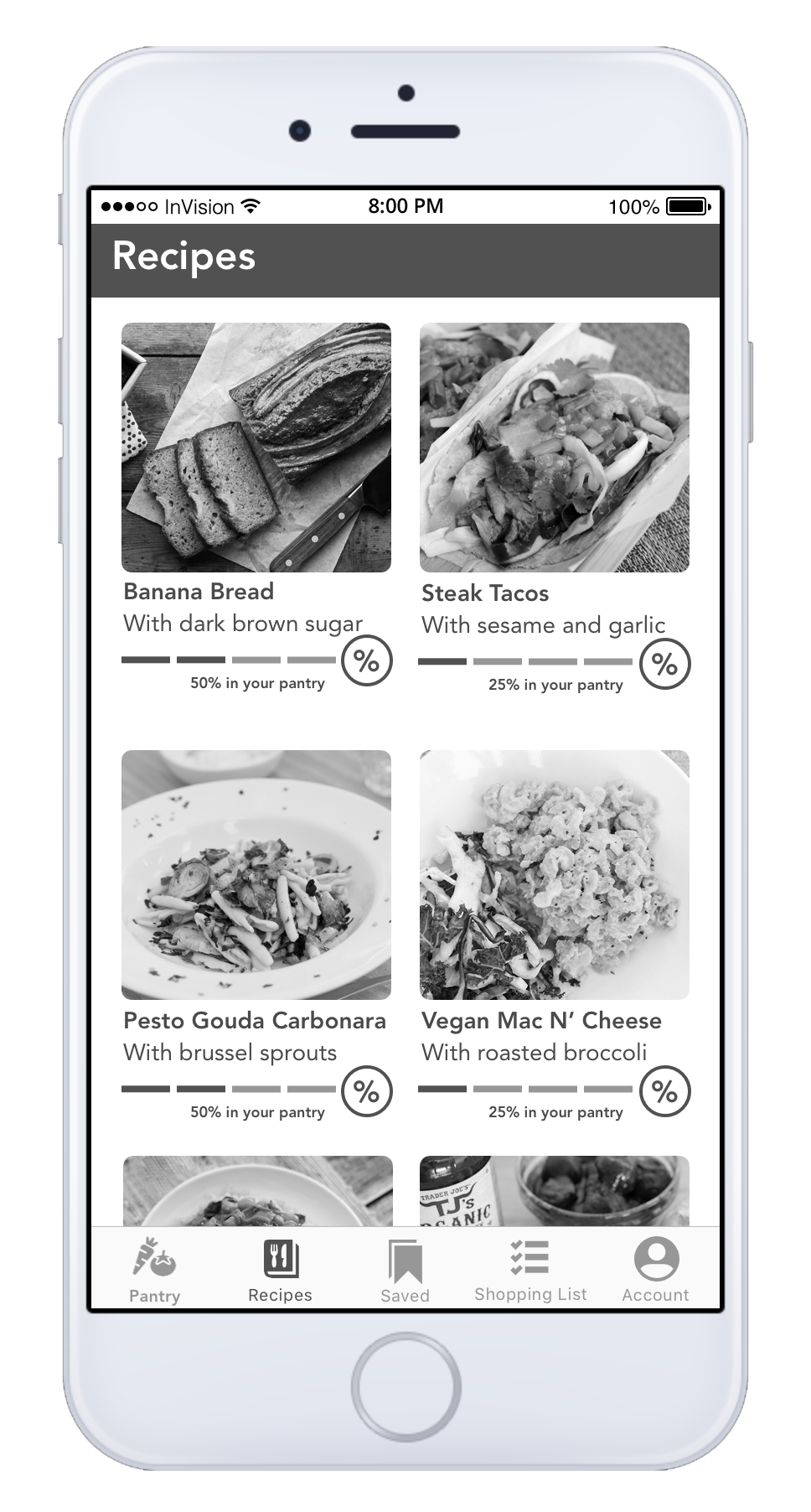
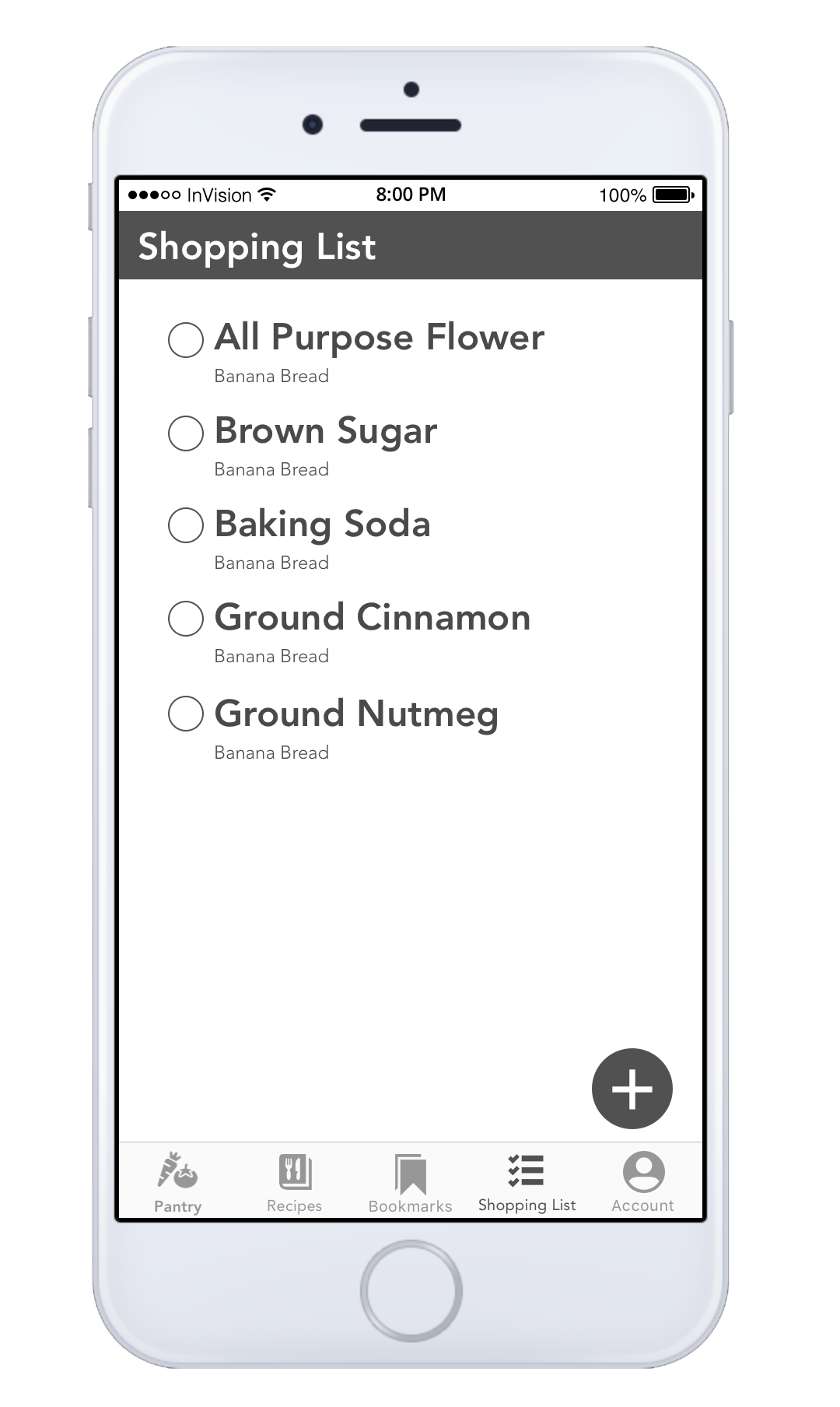
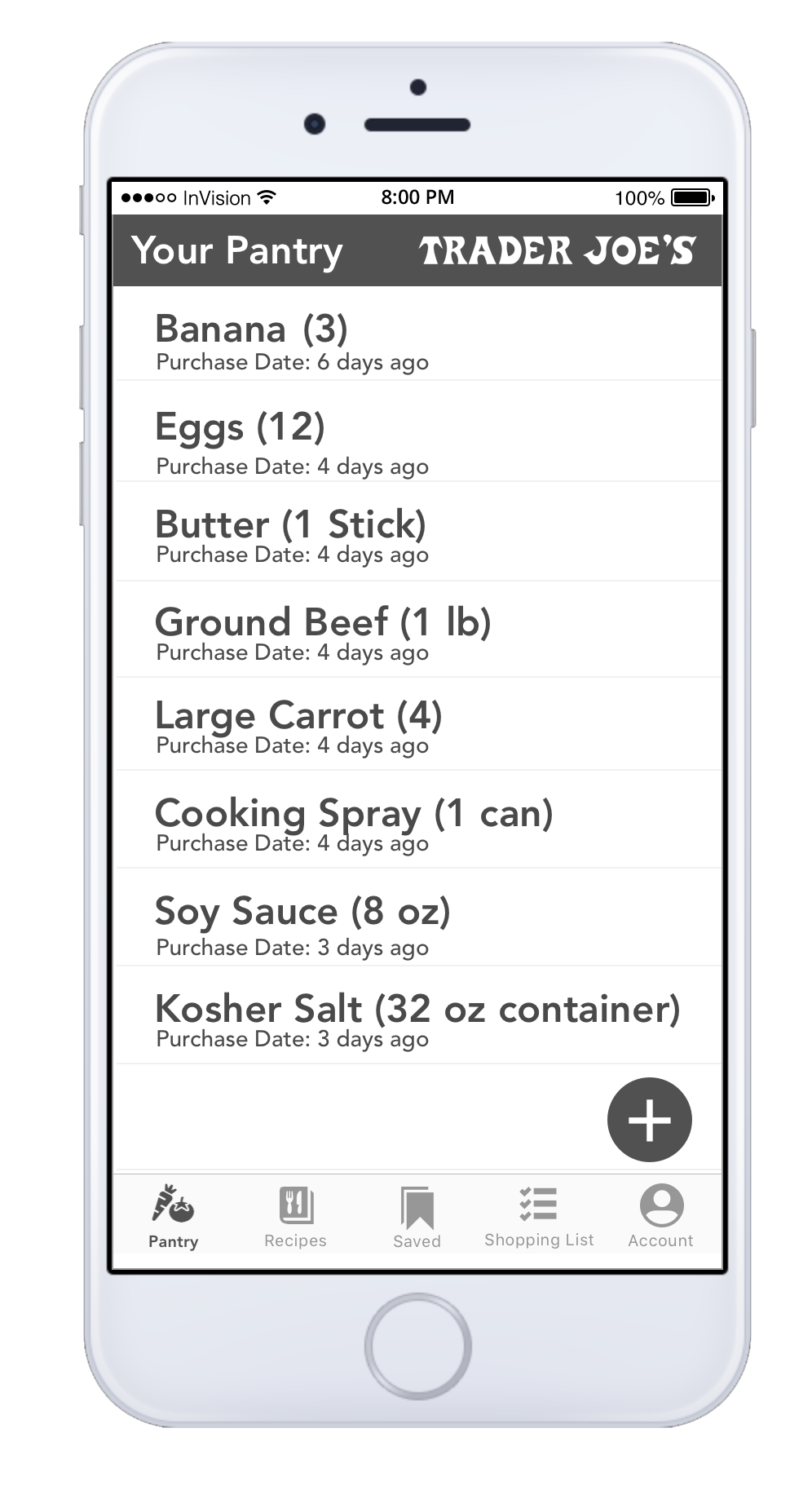
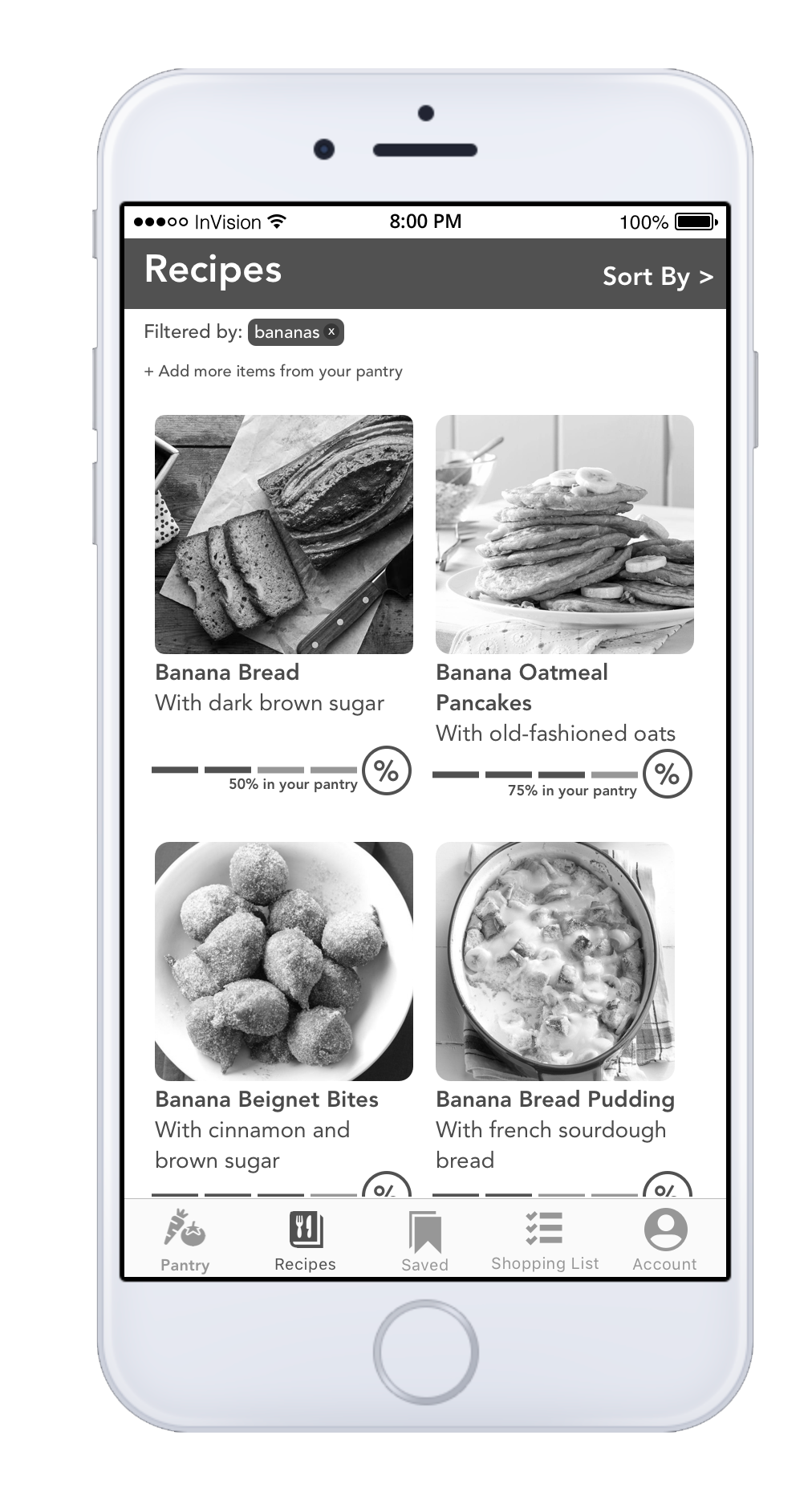
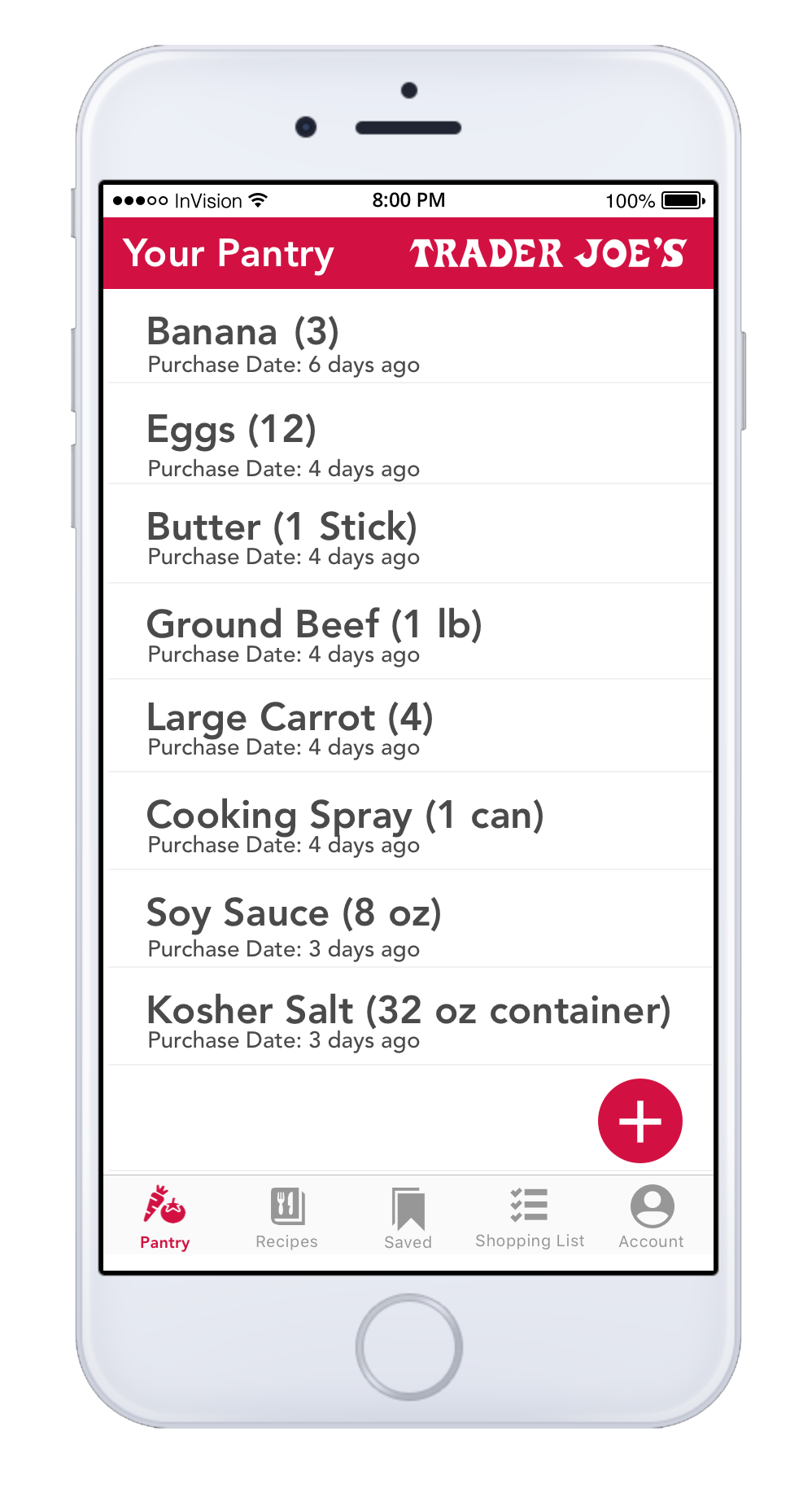
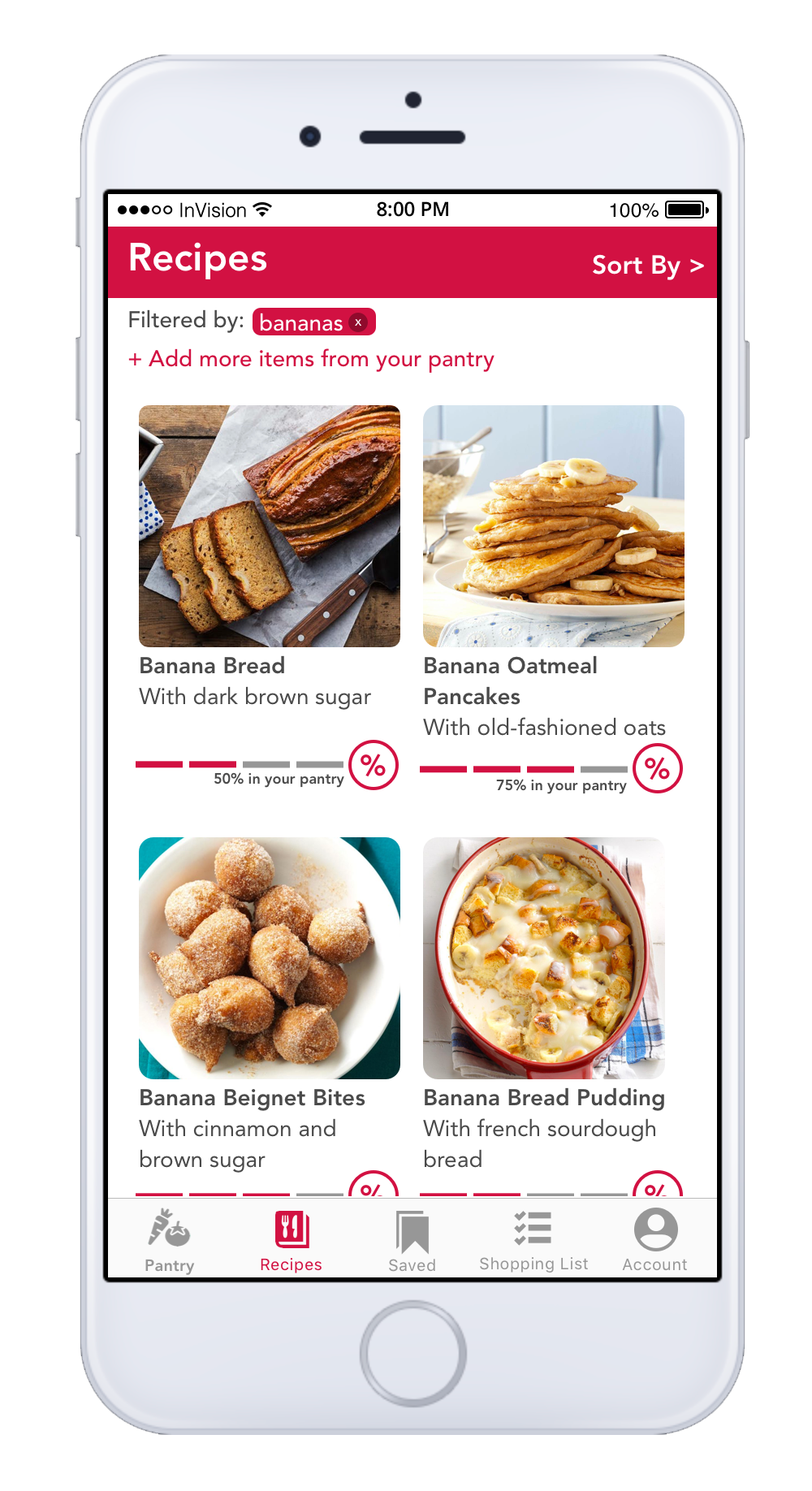
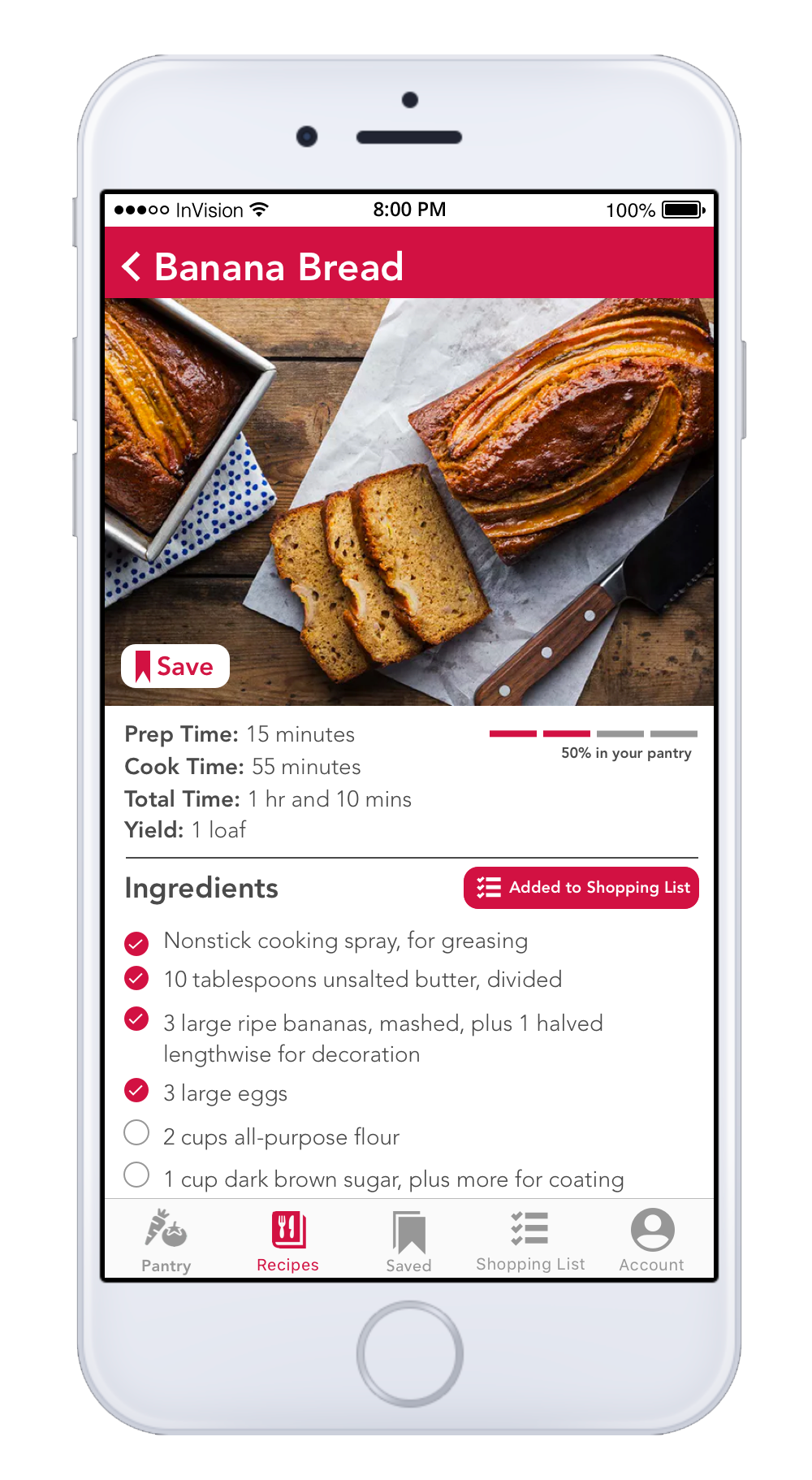
With our PERSONA and PROBLEM STATEMENT in hand we embarked on a collaborative brain storming session, a “design studio.” What we arrived at through these ideating sessions was something we called a “digital pantry”. It’s a digital mirror of the user’s IRL pantry. The app would then generate meal suggestions based on the current contents of the user's digital pantry. It would also generate a shopping list based on the the meal the user selected — subtracting items they already have in their digital pantry.






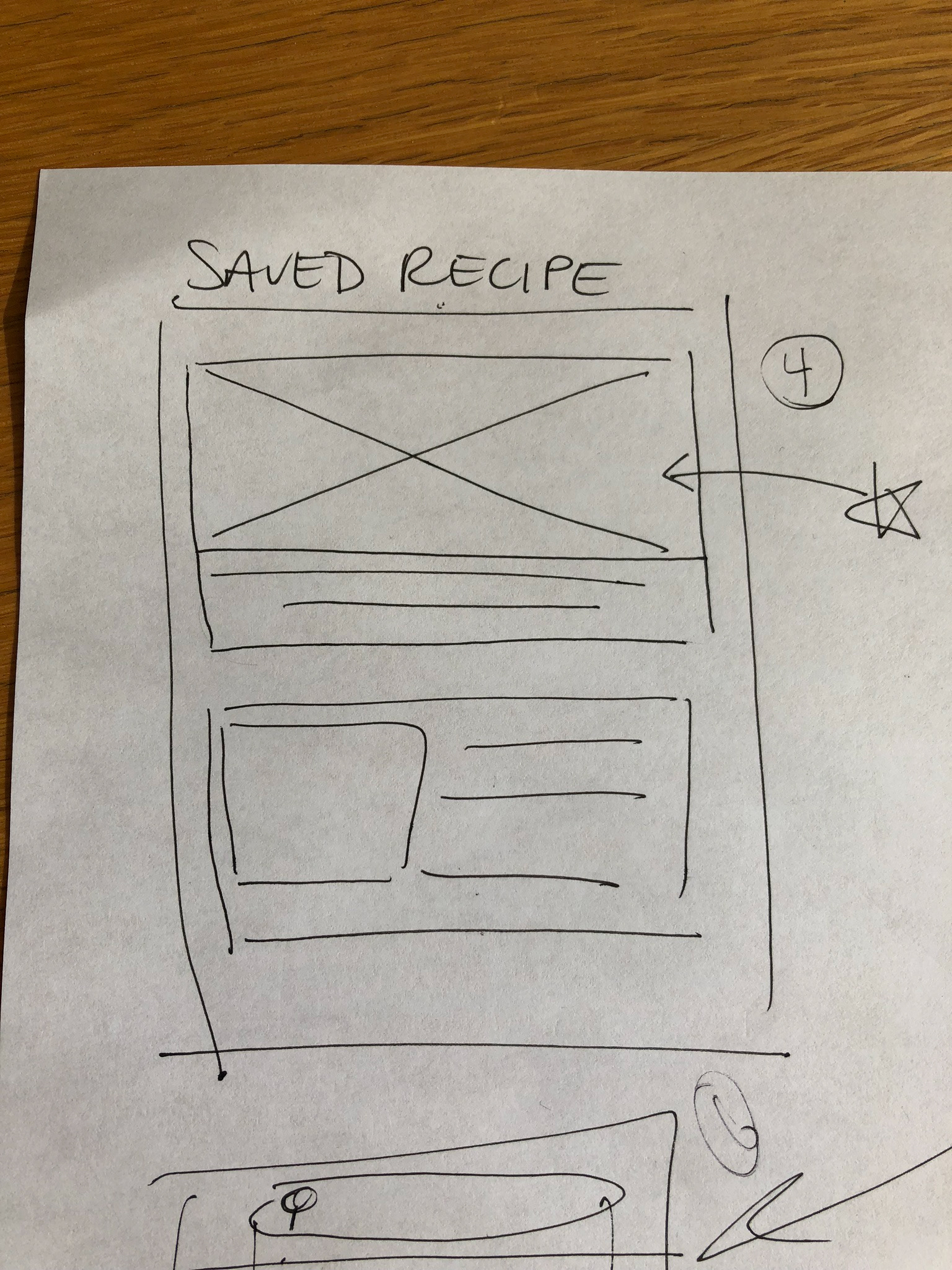
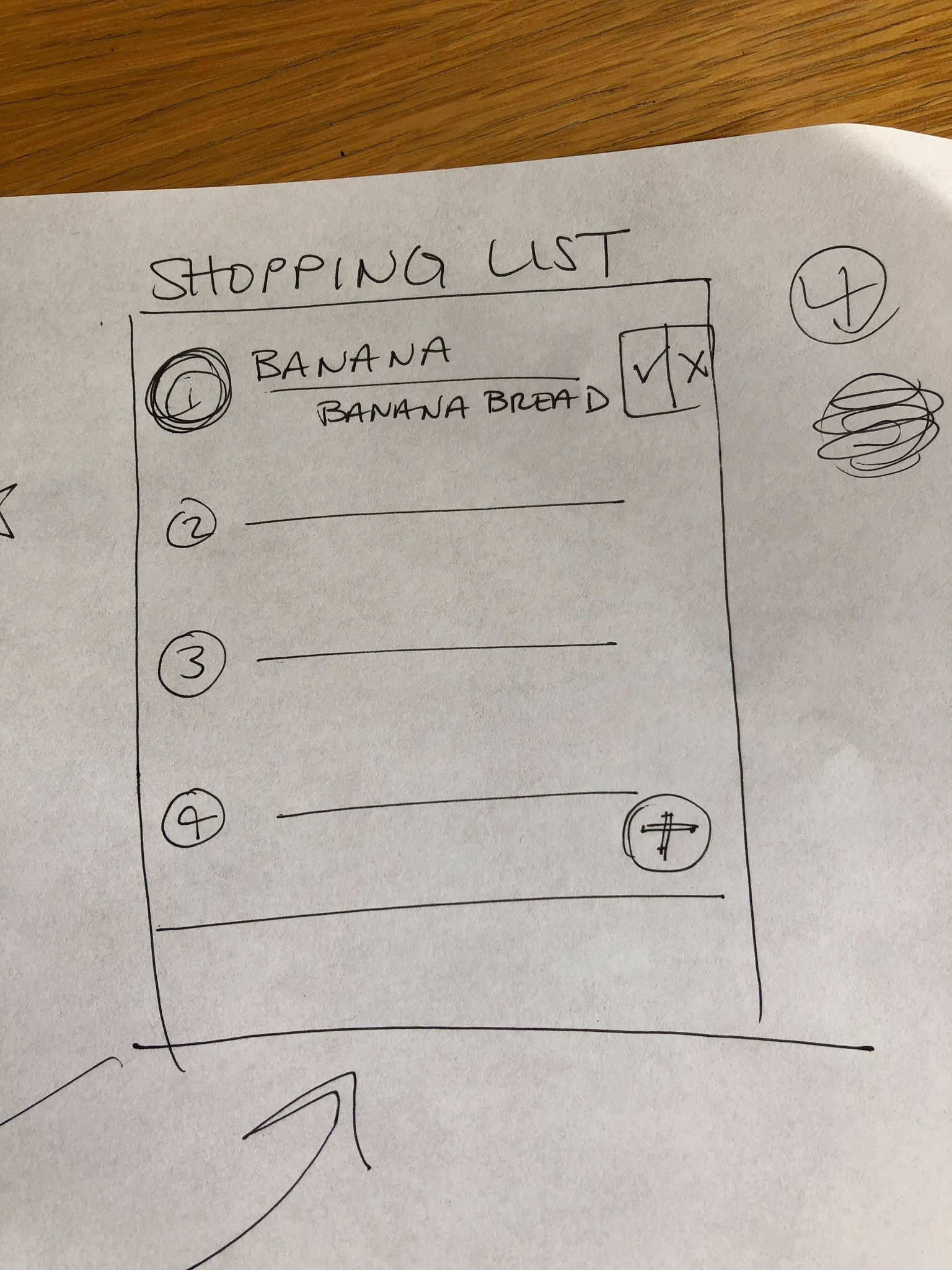
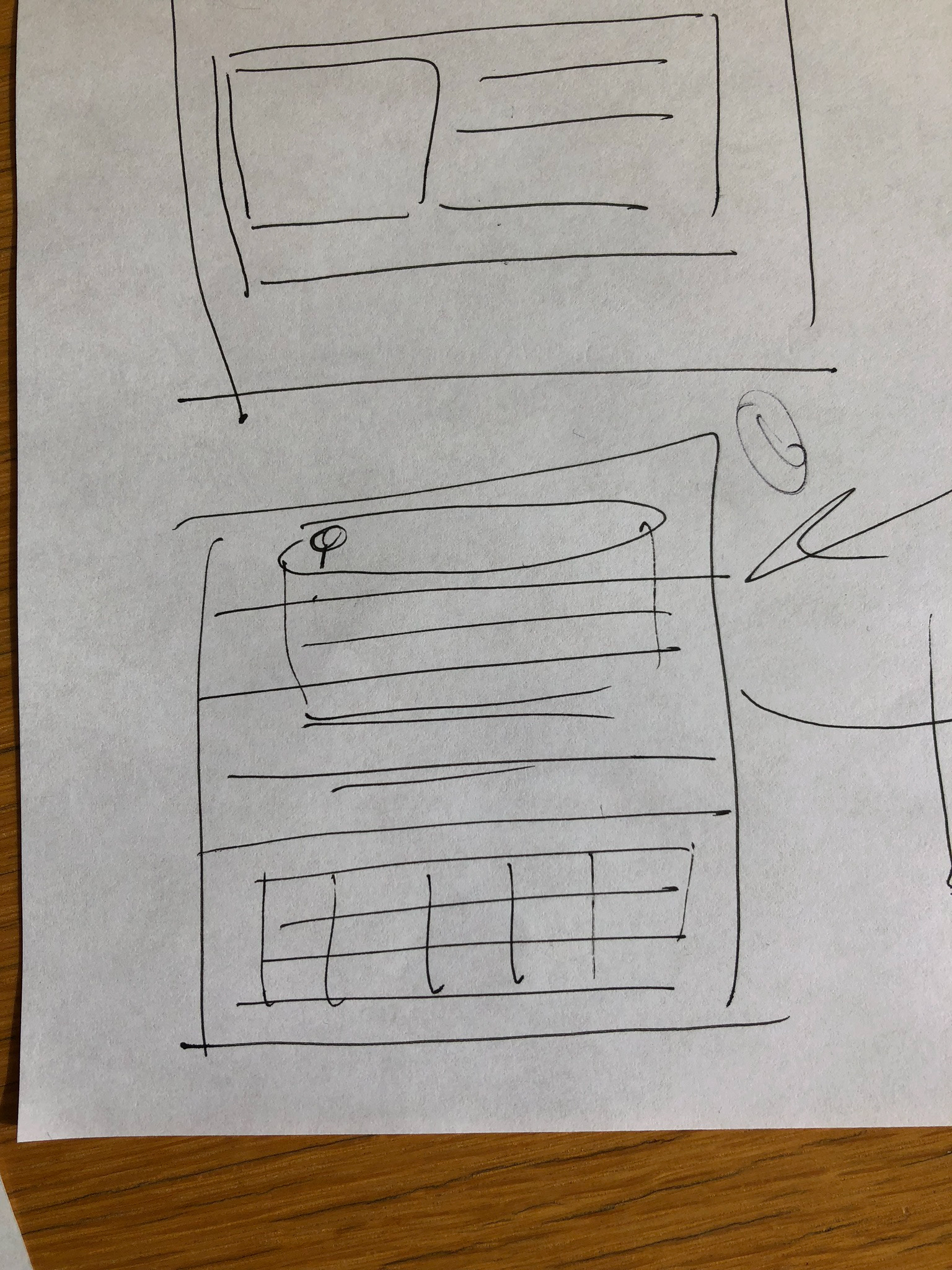
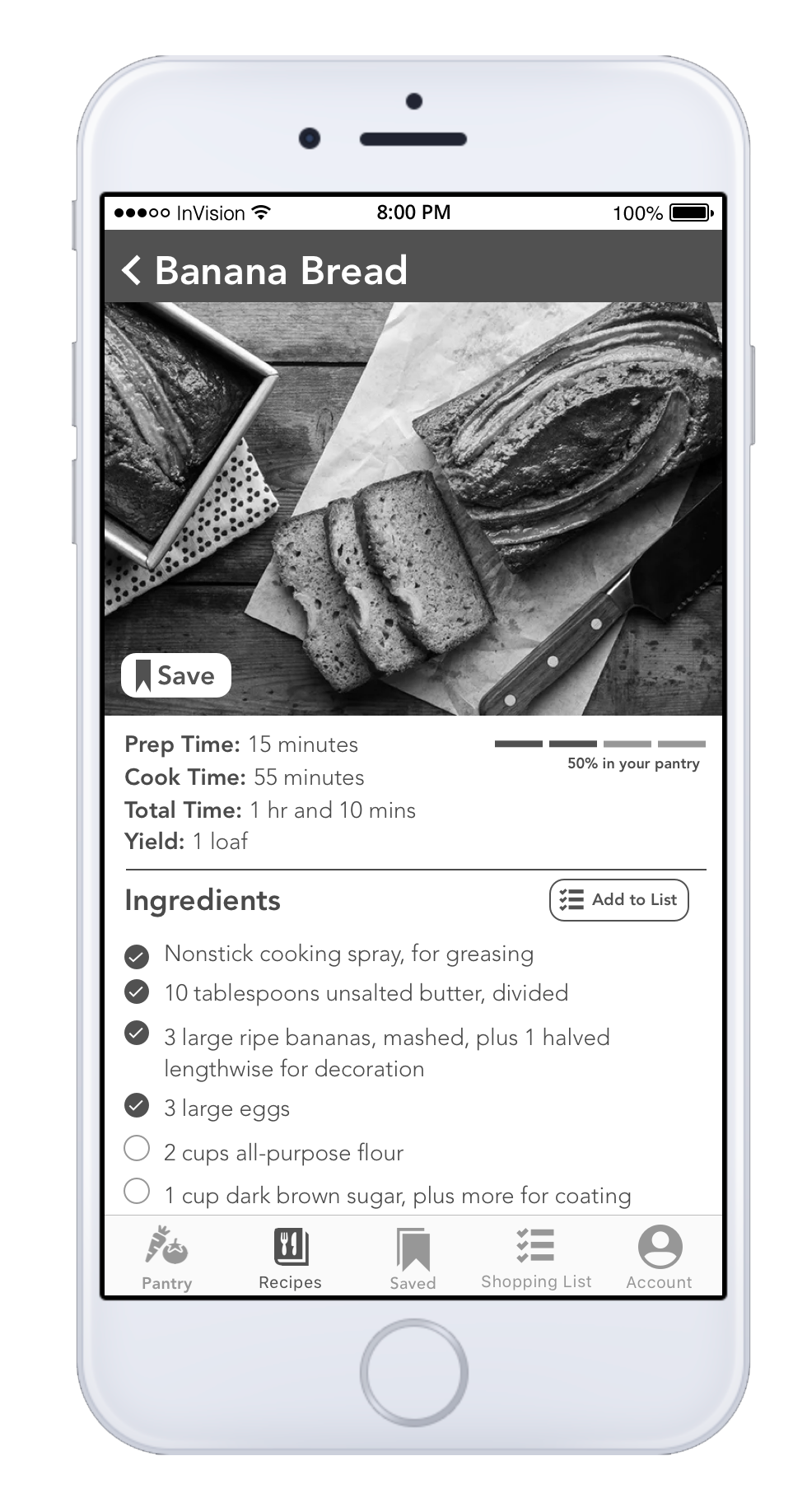
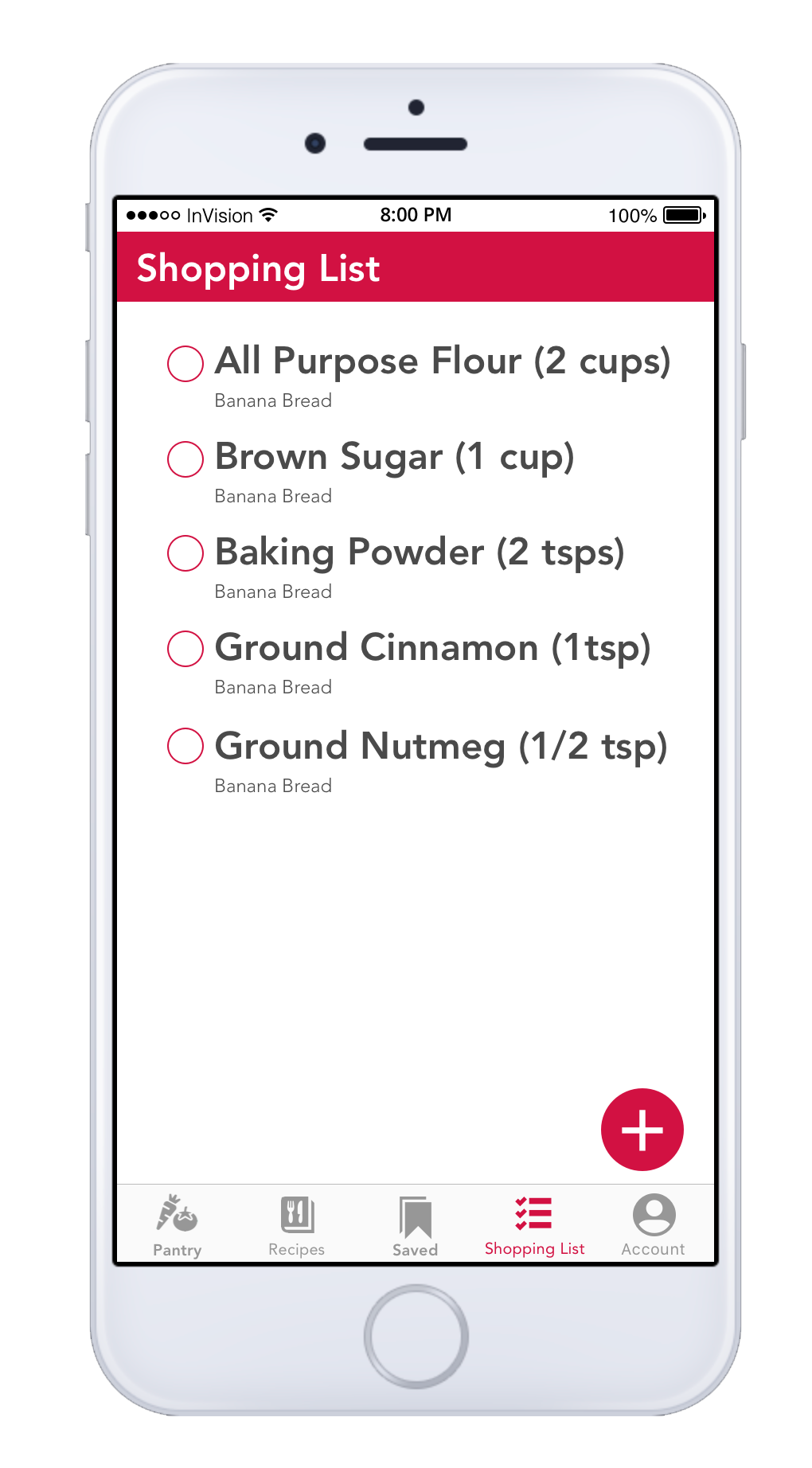
DeSign
We designed a UI, created a prototype and started testing. We iterated three times.
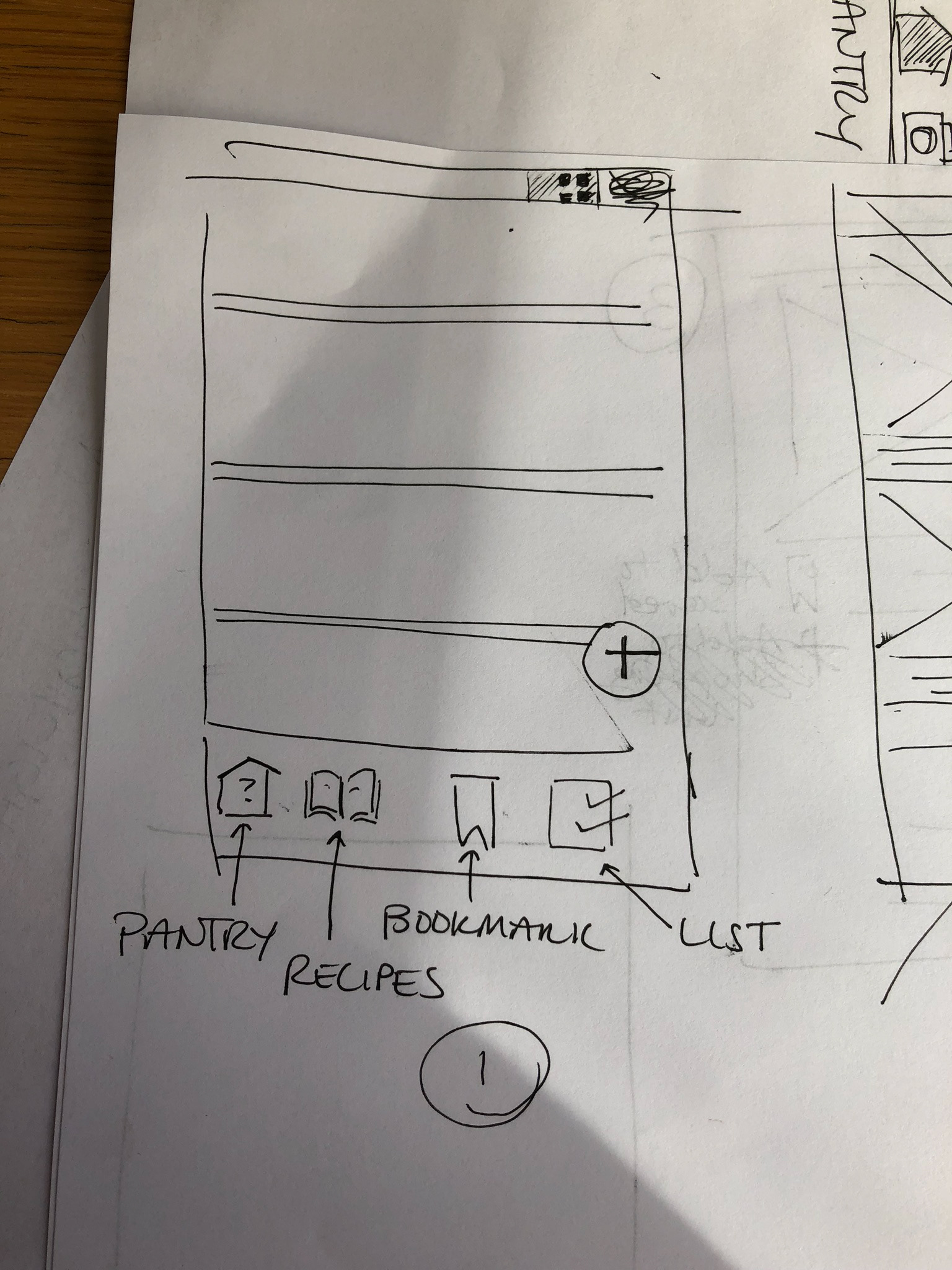
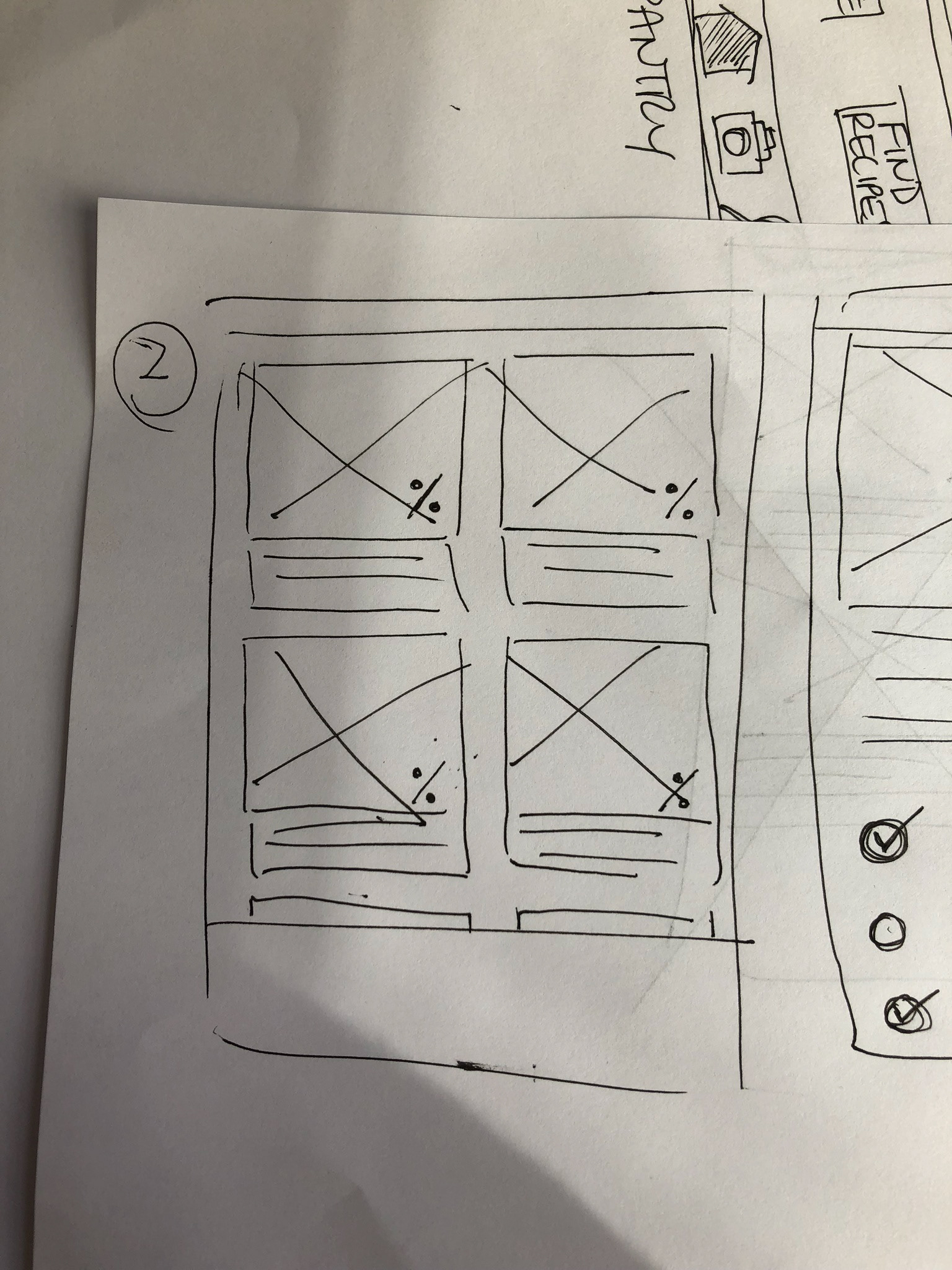
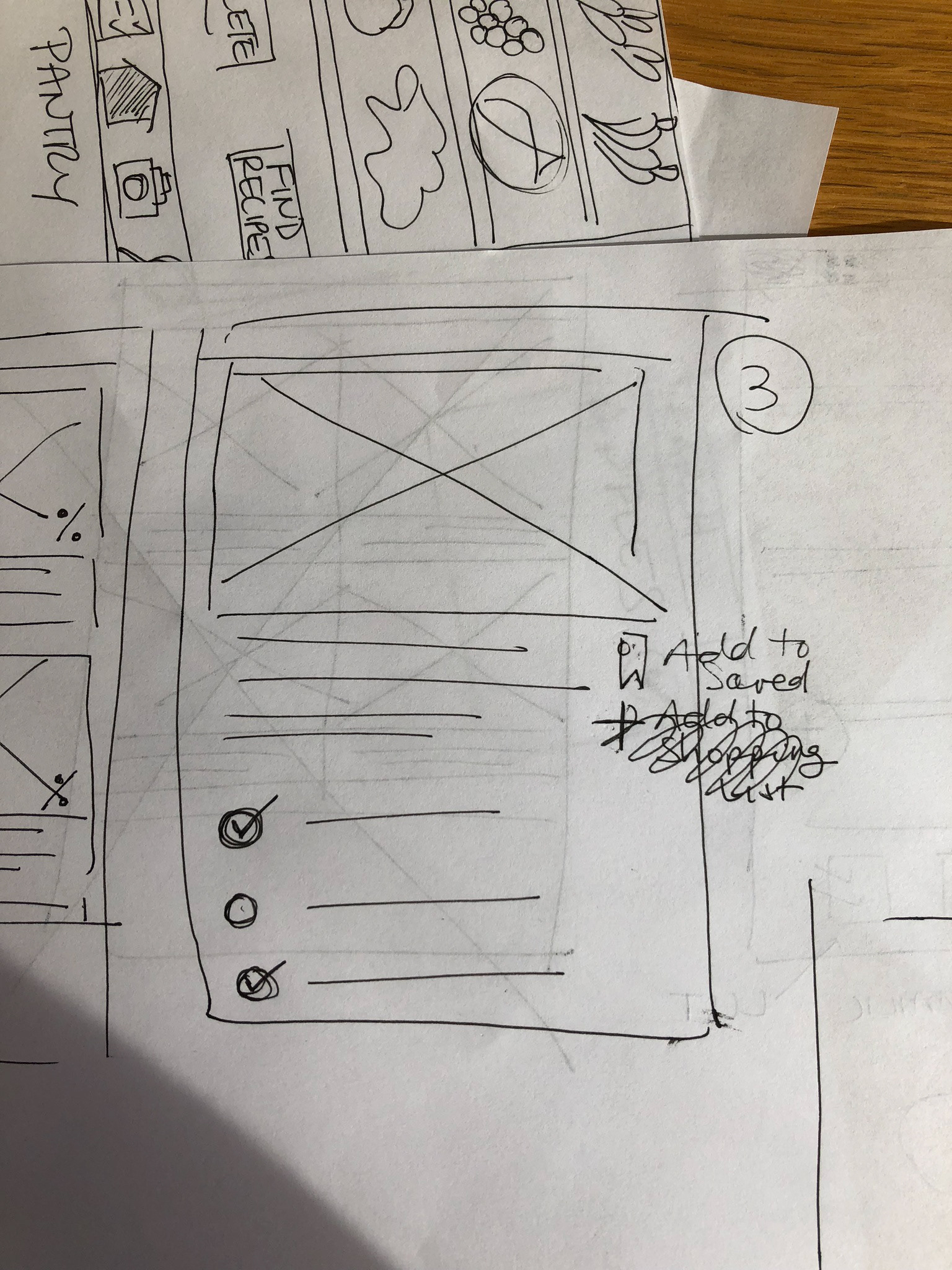
Iteration 1




Iteration 2




Iteration 3




Testing
We did two rounds of usability testing, making incremental design improvements with each iteration. We tested 6 users each round. Most users expressed enthusiasm about the overall concept.
Test Script (ITERATION 1)
Test Report (ITERATION 1)
Test Script (ITERATION 2)
Test Report (Iteration 2)
Next Steps
• Do usability testing on iteration 3 of prototype.
• Test new scenarios & tasks
• Explore partnering with recipe producer in addition to or instead of Trader Joe's
